Fertiges Theme, schnell umgesetzt, funktioniert - oder?
Viele Kunden kommen auf uns zu und haben viel Geld für eine Wordpress-Seite bezahlt - mit dem Wunsch, dass wir SEO-Arbeit leisten oder die Seitengeschwindigkeit optimieren. Meistens sind bei der vorherigen Agentur schon einige Gespräche ziellos verlaufen und der Kunde steckt in einer Sackgasse.

tl;dr - langsam, unflexibel, kompliziert
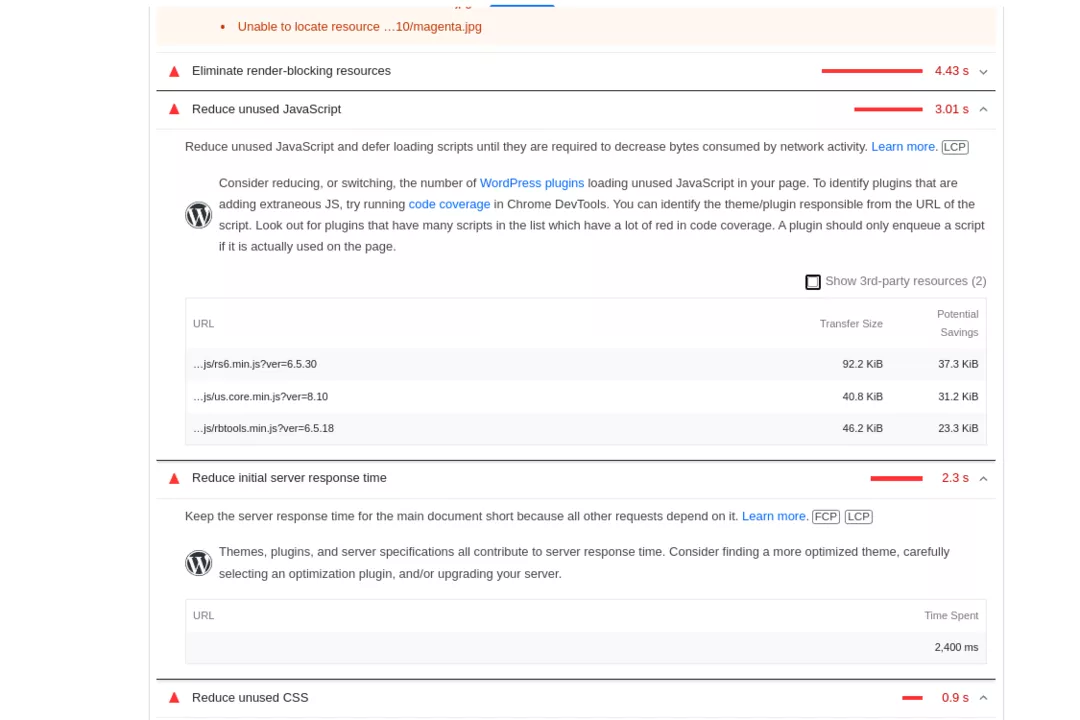
Die Auswertung von Google PageSpeed ist oft die verheerende Sackgasse, in der sich Wordpress-Nutzer häufig wiederfinden. Es wurde teuer gekauft, viel versprochen, aber die Messwerte sprechen eine andere Sprache. Und hier geht's nicht einmal um eine professionelle Umsetzung der Seite, sondern nur um technische Basics.
Fehler beheben ist teurer als neu entwickeln
Die Behebung all dieser Fehler würde in der Regel genau so viel Aufwand bedeuten, als wenn man das ganze von vorn herein in professioneller Form umgesetzt hätte. Der Prozess sieht in der Regel so aus, dass der Kunde ein fertiges Design bekommt und der übrige ungenutzte Code die Seite sehr langsam macht.
Ein durchschnittliches Fertig-Theme hat 35 Javascript-Bibliotheken, rund 20 Plugins, und 0,5 MB CSS. Von Javascript und CSS werden nur ca. 5% genutzt, dazu ist die Struktur der Seite nicht auf Performance ausgelegt. All das aufzuräumen wäre faktisch mehr Aufwand, als würde man von vorn herein nur die Komponenten bauen, die der Kunde tatsächlich braucht.
Warum die Kunden kein Wordpress mehr wollen
Es fing alles so gut an. Die Agentur hat von dem meistgenutzten CMS gesprochen, toller Support, jede Menge Plugins, jede Menge fertige Designs, und ganz einfach zu benutzen, Elementor, Visual Composer / WP Bakery sei dank. Aber ist das wirklich so? Ist das alles wirklich so einfach? Die Wahrheit liegt irgendwo in der Mitte, aber die Gründe für einen Ausstieg aus Wordpress sind immer die gleichen.
Die häufigsten Gründe
- Fehlende Struktur - Wordpress-Seiten fühlen sich immer irgendwie "gemalt" an. Überschriftentypen werden nicht hierarchisch eingesetzt, sondern völlig willkürlich, weil es das Design so vorsieht. Inhaltliche Konzepte können kaum automatisiert werden. Können sie schon - aber dazu ist die Agentur meist nicht in der Lage. Dynamische Felder pro Ressource werden fast nie genutzt und sind auch in WP nicht intuitiv nutzbar. Echte Seiten- und Objekttypen gibt es damit nicht, alles wirkt sehr zusammen gefrickelt.
- Katastrophal schlechtes Pagespeed - Hier liegt das Problem im Kern nicht bei Wordpress, sondern bei der Art und Weise, wie es genutzt wird. Die Agentur nimmt sich oft ein Standard-Theme, dieses wird an die Farben des Unternehmens angepasst. es werden sich einige Seiten-Elemente raus gesucht und das Ergebnis ist die "neue Webseite". Das Problem allerdings liegt tiefer:
- Viel zu kompliziert: Die Bedienung von Wordpress wurde dem Kunden als "einfach" verkauft und der Kunde hat daraufhin den Eindruck. ihm fehle es einfach an Kompetenz, wenn alle anderen anscheinend damit umgehen können, nur halt er - der nicht Technik-affine Kunde - eben nicht. Das ist aber nicht so. Wordpress ist einfach - zu installieren. In der Wartung, Instandhaltung und der finalen Auslieferung ist Wordpress viel zu kompliziert und für den Kunden nahezu unbedienbar, insbesondere mit Page-Buildern wie Elementor.
Technische Feinheiten
Der Teufel ist ein Eichhörnchen. Viele kleine Details führen dazu, dass Fertig-Designs ein Genickbruch für die Performance ist.
- Javascript: JS wird nicht aufgeräumt - kann man auch oft gar nicht. Das Theme liefert eine riesige Summe an Skripten und Bibliotheken, darunter Slider wie der sehr schwergewichtige Revolution Slider, jQuery, Owl Carousel und viele weitere schwergewichtige Bibliotheken. Viele davon hängen voneinander ab, stellen Effekte für Komponenten bereit, etc. Leider ist es sehr schwierig, einen solchen Monolithen "aufzuräumen".
- CSS: Das gleiche gilt natürlich für Styles. Hier lässt sich manchmal zwar etwas leichter aufräumen, dennoch bringt es einen immensen Aufwand mit sich, das komplette CSS aufzuräumen und die Komponenten zu entfernen, die der Kunde nicht braucht. Schlimmer noch: Wenn der Kunde sich in der Zukunft eine Komponente wünscht, ist es sehr schwierig, einzig und allein diese wieder zurück zu holen.
- DSGVO-Verstöße: WP-Themes werden meist in Indien, den USA oder in Osteuropa entwickelt. In diesen Ländern existiert meist keine DSGVO, keine Restriktionen zur Nutzung der Google Font API, Google Maps, Google Analytics, etc. - heißt, dass das Theme auf solche Dinge auch nicht achtet und all diese aus deutscher Sicht kritischen Komponenten entfernt oder durch entsprechende Verfahren eingeschränkt werden müssen.
- Theme Updates: Bekommt man obiges tatsächlich in den Griff, wird man die Theme-Updates deaktivieren müssen. Der Gedanke hinter Themes ist, diese portabel, erweiterbar und schnell einsatzfähig zu halten. Je individueller man allerdings die Seite anpasst und sie im finalen Schritt von Komponenten befreit, die die Seitengeschwindigkeit beeinträchtigen, desto mehr zerstört ein Theme-Update und holt alles auf den alten Stand zurück.
Fertig-Design wird zur Code-Müllhalde
Fazit: Wordpress-Seiten - oder jegliche Theme-basierte Seiten - werden deshalb in den meisten Fällen einfach zu einer Code-Müllhalde. Es gibt unzählige ungenutzte Komponenten, ungenutzte Skripte, veraltete Bibliotheken und vieles weitere, was am Ende dafür sorgt, dass das als so flexibel beworbene System eigentlich sehr unflexibel, unkomfortabel zu bedienen und technisch veraltet ist.

Vorteile eines maßgeschneiderten Designs
Sehr einfache Themes hatten den großen Vorteil, darauf aufsetzen zu können. Mittlerweile allerdings sind die mitgelieferten Bibliotheken so veraltet, es wird viel jQuery und viel Bootstrap 3|4 verwendet - alles viel zu alt und unflexibel. Seit einigen Jahren arbeiten wir ausschließlich mit unseren eigenen Designs. Die Gründe dafür sind einfach.
- Komponenten nach Maß: Wir entwickeln für den Kunden die Komponenten, die benötigt werden. Hierdurch wird wenig bis gar kein Overhead produziert.
- Einfache Bedienung: Die Komponenten wurden in Abstimmung mit dem Kunden entwickelt, Eine Schulung benötigt der Kunde dadurch nicht mehr, weil die Komponenten mit ihm gemeinsam entstanden sind.
- Schlanke Bibliiotheken: AlpineJS, Iodine und Greensock. Diese drei Bibliotheken sorgen für alle Animationen, Validierung und Scripting auf unseren Webseiten. Auch hier entsteht kein Overhead, weil nicht unzählige Komponenten mit unterschiedlichen technischen Ansätzen geliefert werden.

Tailwind CSS - das Framework unserer Wahl
Hier trennt sich die Spreu vom Weizen. Die Arbeit mit Tailwind CSS ist schnell, effizient und erweiterbar. Jede Komponente, die wir entwickeln, bietet eine Basis für weitere Projekte. Jedes Element ist ein in sich geschlossenes System, das für uns wiederverwertbar und einzigartig einsetzbar ist. Der Vorteil bei Tailwind ist, dass fast alles auf Basis von CSS-Klassen gelöst wird.
Build-Prozess, Purge und Automation
Der größte Vorteil für uns ist für viele Agenturen der große Nachteil. Wir lieben es, Software-Lösungen zu liefern, die meisten Agenturen aber möchten mit Entwicklung so wenig wie möglich zu tun haben.
AlpineJS, PHP, HTML, JavaScript, SCSS, gulp - viele Technologien werden eingesetzt, viel echte Entwicklungsarbeit muss geleistet werden. Ein Weg, der echte Entwickler benötigt und nicht nur Mitarbeiter, die sich an einem PageBuilder etwas zusammen klicken. Durch den Ansatz schafft man mit diesem Technologie-Stack aber eine Zusammenstellung, die schlank, effizient und schnell ist.
Durch den Build-Prozess werden im System alle Utility-Klassen in allen Permutationen erzeugt, es wird automatisch alles an überflüssigem Code entfernt. es ist eine echte maßgeschneiderte Lösung für den Kunden.
Fazit: Weg mit Designs von der Stange
Fragen Sie die Agentur, wie die Seite umgesetzt wird
Design wird oft verkauft. obwohl gar keine Designleistung erbracht wird. Fragen Sie explizit, ob lediglich ein fertiges Design verändert, oder ob für Sie ein eigenes Design entwickelt wird. Viele sparen sich die Arbeit und verkaufen Ihnen ein fertiges Design, stellen dieses als "ihren Entwurf" vor.
Jetzt Testen mit Google PageSpeed
Sie wollen wissen, wie Ihre Seite so abschneidet? Dann sollten Sie die Seite einmal bei PageSpeed durchtesten lassen. Eine Punktzahl von weniger als 50 Punkten ist inakzeptabel. Wichtig zu beachten: insbesondere sollten Sie die Server-Antwortzeit, ungenutztes Javascript und ungenutztes CSS im Blick behalten - insbesondere, wenn Ihre Seite grundsätzlich eher einfach aufgebaut ist.
Sollten sich diese Werte im "roten Bereich" befinden, ist es nicht unwahrscheinlich, dass Ihnen einfach ein nicht optimiertes Fertig-Design verkauft wurde. Hinzu kommt, dass dadurch die Reparatur der Seite vermutlich schwieriger wird als eine Neuentwicklung auf Basis von moderner Technologie.